Understanding Spatial Design of Vision Pro
If you want to design apps and games for VisionOS, you must start by understanding the fundamental design characteristics. Once you comprehend them, make your design decisions to create a truly immersive experience for users.
Space
Immersion
Passthrough
Spatial Audio
Design Principles of Visio Pro Spatial UI
App Icons
Materials
When designing windows, the choice of materials is key. Glass windows set the foundation, while darker or lighter materials can be strategically employed to guide attention and enhance contrast. Apple advises against stacking lighter materials on top of each other to maintain legibility.
Typography
Vibrancy
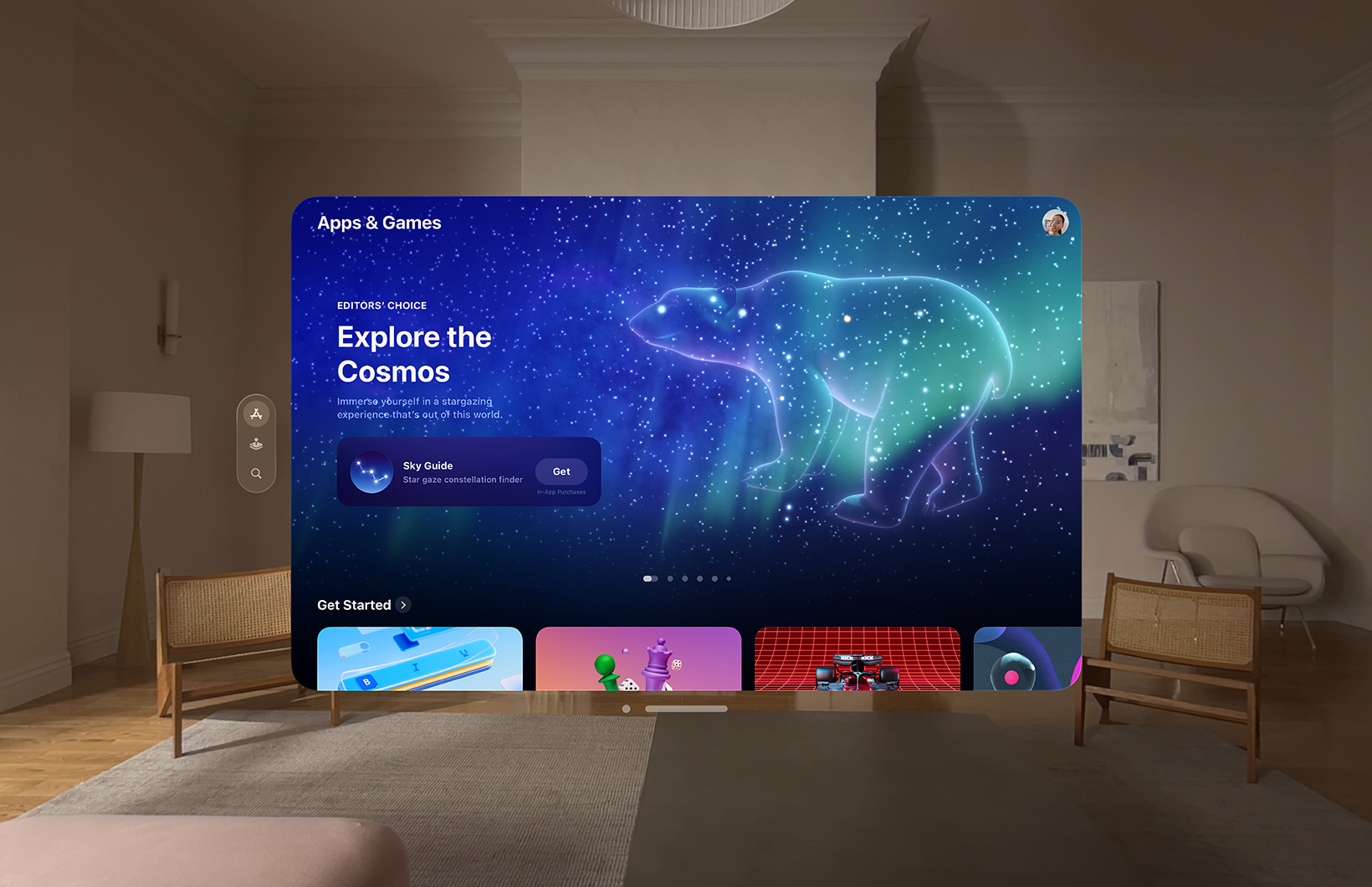
Layout and Ergonomics
Size
Moving From Screen to Spatial?
- Windows has an opaque material that forms the canvas for all elements.
- Tab bars are placed vertically on the left side for easy access.
- Ornaments are strategically placed slightly in front of the window, utilizing depth to create a hierarchy. They offer persistent controls that are easily accessible.
- Menus and popovers can expand outside the window, centered by default, for an intuitive user experience.
- Sheets, presented as modal views, appear at the center of the app, preventing interactions with the parent view until dismissed.
Some Suggestions for Designers
Find a Balance in the Range of Immersion
Use Windows for UI-centric Experiences
Keep Comfort a Top Priority
- Display content within the user’s field of view, aligning it with their head to avoid unnecessary head movements.
- Avoid jarring motion, excessively fast transitions, or missing a stable frame of reference.
- Support indirect gestures that allow users to interact with the app with their hands at rest.
- If direct gestures are supported, ensure the interactive content is within a reasonable distance.
Take Away
FAQs About App Development
Crafting and bringing a Vision Pro app to life can often feel like a daunting endeavor. However, with our wealth of knowledge and seasoned expertise, we’re equipped to address all your questions and navigate you through the app creation journey with unparalleled smoothness and simplicity.
Which tools and technology stacks does Frame Sixty utilize for app development?
At Frame 60, our software development journey began with a focus on mobile iOS and Android applications developed using Objective C and Java. As technology advanced, we made a seamless transition to modern programming languages like Swift, Swift UI, and Kotlin.
When it comes to creating AR/VR experiences and games, our primary choice is Unity for Native applications, and for Web-based projects, we leverage 8thwall, A-Frame and WebXR. With the recent introduction of Apple Vision Pro, we are actively involved in the process of migrating existing AR/VR Unity apps to Vision Pro and exploring new possibilities through Swift UI.
For web development, we excel in crafting dynamic websites using React and Node, along with expertise in building platforms on WordPress. In addition to these, we are well-versed in various other frameworks and programming languages such as Firebase, Golang, Python, and PHP, ensuring our ability to tackle a wide range of projects with versatility and proficiency.
How can I request a proposal for my custom mobile app development project from Frame Sixty?
At our software development company, we initiate the process with an introductory video conference meeting. During this session, we take the opportunity to establish a strong working relationship and delve into discussions about your project's key features, timelines, dependencies, and other essential aspects. If there is mutual interest and compatibility, you can confidently share any project documentation you may have, and rest assured, we are open to signing NDAs to ensure confidentiality.
In case the project specifications require further refinement, we are happy to offer a ballpark estimate to give you a rough idea of the overall cost. Subsequently, if you find it beneficial, we can continue with additional meetings to meticulously fine-tune the requirements and provide you with an accurate and detailed estimate. Our aim is to foster clear communication and transparency throughout the entire collaboration to ensure the success of your project.
Will Frame Sixty provide assistance in uploading my app to the app store?
Absolutely! We understand that launching an app can be a challenging process. With our vast experience of submitting hundreds of apps, we are well aware of the intricacies involved, including the occasional feedback from Apple store reviewers. Rest assured, we have a thorough understanding of the approval process, and we are fully equipped to assist you in achieving a swift and successful approval for your app. Our goal is to make the entire process as seamless and efficient as possible, so you can focus on realizing your app's full potential without unnecessary delays or complications.
Can I expect to receive regular updates from Frame Sixty throughout the development process?
Absolutely! At our custom mobile app development company, staying in close communication with our clients is a top priority.
We believe that regular updates are essential for ensuring that your expectations align seamlessly with our work. To achieve this, we encourage prompt feedback from you. To facilitate effective communication, we often break down the project into manageable phases and deliver new features every week or two. For day-to-day interactions, we are proficient in using platforms like Slack and Discord, providing a quick and efficient way to stay connected.
Moreover, we conduct weekly video conference calls, where we can discuss requirements and showcase the progress made on your project. However, we also understand that some clients prefer a more traditional approach, and we are happy to accommodate that as well, offering communication via good old-fashioned email if that's more comfortable for you.
By adopting this communication strategy, we ensure that you are well-informed about the development progress and that your valuable input is incorporated seamlessly into the project, fostering a collaborative and successful partnership.
Will I have full ownership and control of my application's source code?
Certainly! At our software development company, we firmly believe in granting our clients full ownership and control of their applications.
Once the development process is completed, you become the sole owner of the application and its source code. This means you have the freedom to submit the application to the relevant app stores or deploy the website as you see fit. The source code is included as a part of the final deliverable, ensuring that you have complete access and authority over it.
To further empower you, we provide detailed documentation along with the deliverable. This documentation serves as a valuable resource for any future developers who may need to work on the project. It contains all the essential information, enabling them to understand precisely what we have implemented and how the application functions.
Our commitment to granting you ownership of the code and providing comprehensive documentation is aimed at ensuring your long-term success and independence with your software solution.
Can you help me create a prototype or MVP for Vision Pro?
Yes. We regularly build proof-of-concept apps and MVPs to help clients validate ideas, secure funding, or pitch to internal stakeholders.
Do you support 3D medical visualization or healthcare apps on Vision Pro?
Absolutely. We've built medical-grade prototypes, including brain scan visualization tools, and can tailor AR/VR development for healthcare use cases.
Do I need special hardware to test Vision Pro apps?
For initial development, we use Apple’s visionOS simulator. However, full testing requires access to the Vision Pro device, which we support internally.
Can you port an existing Unity app to Vision Pro?
Yes. We can migrate existing Unity projects to visionOS using Unity PolySpatial and Apple's APIs, while optimizing for performance and UI/UX standards.
Will my Vision Pro app work with other Apple devices?
Some components can extend to iPad or iPhone, but immersive spatial features are exclusive to Vision Pro. We can advise on cross-device strategy as part of your AR/VR development roadmap.
Do you support mixed reality and passthrough experiences?
Yes. Our AR/VR development team specializes in Quest’s MR capabilities using color passthrough, depth APIs, and environment blending.
Can you build multiplayer or networked Quest experiences?
Absolutely. We can integrate Photon, Normcore, or custom networking stacks to enable social, collaborative, or multiplayer AR/VR apps.
What’s the difference between Quest 2, 3, and Quest Pro for development?
While all support core features, Quest 3 and Pro offer better passthrough, depth sensing, and hand tracking. We help tailor AR/VR development to the hardware's strengths.
Do you support hand tracking or controller-free interactions on Meta Quest?
Yes, we implement Quest’s hand tracking APIs for natural gesture-based input, ideal for immersive experiences and accessibility.
Can you build a Unity or Unreal project for Quest?
Yes. We primarily use Unity for Meta Quest apps but can also develop in Unreal depending on the visual or technical requirements.
Can you build both AR and VR experiences?
Yes. Our team handles the full spectrum—from mobile AR on iOS/Android to fully immersive VR for headsets like Quest and Vision Pro.
Do you create custom shaders, effects, or interaction systems?
Yes. We frequently develop custom graphics pipelines, shaders, and input systems to create high-fidelity AR/VR experiences.
Can you help with ideation and product strategy for AR/VR?
Definitely. Many of our clients engage us early to help shape the product vision, build prototypes, and outline a go-to-market plan.
Do you provide post-launch support or feature updates?
Yes. We offer ongoing support, feature expansions, and performance optimizations after your AR/VR app is live.
Can you integrate AI, machine learning, or computer vision into AR/VR apps?
Yes. We’ve integrated AI-based assistants, object tracking, and spatial awareness features into AR/VR projects for smarter interactions.